For my first brief of the year, I decided to work on the Parish Pub Re-brand Brief as I felt that this would be a fun and engaging brief to start the year off with.
I began with writing out the brief so that I had more of a direction as to where I was going for the brief. It was important for me that I had some clear definition and understanding as to what I was trying to achieve.
Following this, I went onto doing some research so that I could have informed design decisions in regards to my audience that I am targeting (See Research Blog Post)
 |
| Parish Brief Ideas Design Sheet |
I started with brainstorming area and aspects that I needed to include or consider within my brief, including collateral I would need to produce and things that I would have to propose. Alongside this, I made a list so that I would be able to have some sort of planning for the brief.
 |
| Typeface Choices |
 |
| Chosen Font: Bebas Neue |
The font that I felt which brought across the most sophisticated and approachable aesthetic was Bebas Neue as it had a clean and clear aesthetic whilst the simplicity of the font gives a stark approach which is uncompromising. I felt that this would go for the style that I was wanting to produce.
 |
| Logo Development |
 |
| Experimenting with Logo Design |
 |
| Logo Design |
The next thing I had to look into was the possible colour scheme that I could do for the Parish. It was important for me that I kept the traditional aesthetic of an alternative pub yet I wanted to make sure that it was sophisticated and considered.
 |
| Colour Possibilities |
 |
| Chosen Colour Scheme |
Based on the logos that I had looked at for my research, the main theme that was seen in colours was definitely the use of black and white with sometimes an additional block of colour like red or green, therefore I decided that it would be important for me to stick to this colour scheme, however, I felt that by sticking to these colours as they are that this would just give the same visual identity that already exists with the use of a lot of black. To try and soften this approach and keep with the necessary sophistication, I thought i would see what would happen if I made these colours variated in tone. This gave a much more classy play on the colour variation.
 |
| Initial Colour Variants |
 |
| Variations of Chosen Colours on Logo |
 |
| Chosen Colour Variation for Logo |
I put the colour scheme into practice by producing a variation of the chosen colours onto the logo, playing with both background colours and actual colours. I found that I liked how having the off-white background made for a much clearer logo when used by the other colours. By narrowing that down, I was able to play around with the off-black and off-red colours within the logo by changing the visual. I liked the quirky aesthetic that it was producing and felt that this would be nice to include within the identity itself, therefore I have decided to settle on having the logo in all black, however, when able, the 'I' would be shown in off-red. This gives a distinctive and unique brand identity that honours the culture.
 |
| I-dent Variation |
I thought it would be a good idea for the brand identity to have an i-dent, due to the fact that the logo itself was quite big and bulky so I thought that it would make a lot of sense in regards to the amount of room that there would be on some of the possible collateral to have a smaller version. This would keep up with the branding of the pub whilst not taking away from any of the products. The 'I' from the logo seemed very fitting to do this, however, I felt that it was quite a thin and easily overlooked image so I decided to use just the 'metal horn' hands as it was a strong, clear shape.
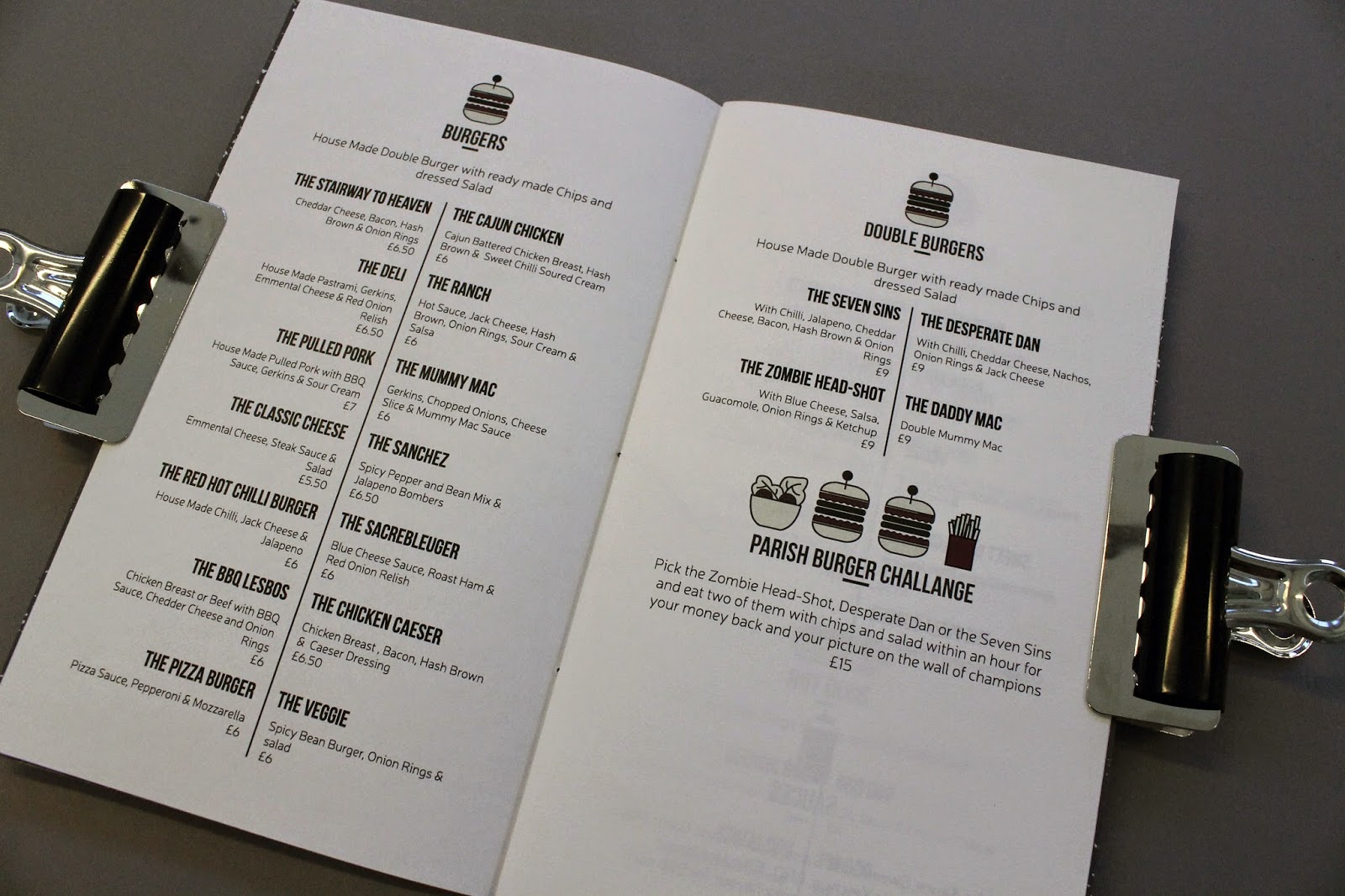
Menu:
Following on from the brand identity that I had been working on, I decided that it would be ideal to start applying this identity to some of the collateral in order to develop it for the rest of the collateral. To do this, I started to work on the Menu.
 |
| Headings for the Menu |
 |
| Individual Illustrations for Menu |
 |
| Illustrations and Headers Combined |
I was really happy with the illustrations and applied the headers to the illustrations which gave the aesthetic of something quite contemporary and modern. The illustrations definitely help with the clarity of the information and add to the strong and quirky elements that make up the brand identity.
 |
| Variations of Body Copy Fonts |
I decided to focus on fonts which are sans serif to go with the aesthetic already in place. Personally I preferred the fonts which had more of a definition in regards to weight or style which would make an obvious definition between the header and body copy.
 |
| Successful Body Copy Fonts |
Looking at potential fonts, I felt that Roboto, Gill Sans Light and Nexis Light were the more successful fonts as they are distinctive, readable and specific.
 |
| Use of Nexis Light Body Copy |
However, what I got from that was the chance to try the three fonts that I was stuck between earlier for body copy and actually use them in the real life situation. I decided that I preferred Nexis Light as it gave a very subtle difference and worked alongside the illustrations. It is not very harsh on the eyes and goes with the aim of combatting the traditional expectations of an alternative pub.
From the illustrations and headers, I went onto producing the Menu Layout. The first thing I had to do for the menu was type out all of the body copy for the food that is served which took long that I imagined it would take.
 |
| Layout Experimentation |
To start with, I decided that it might be nice to incorporate the logo within the layout of the menu information by having the information in vertical columns. I originally decided to have a line down the menu because it would reflect the the logo design within the layout, which gave a strong layout for me to follow for the content, having the title at the top and information on either side, however, despite the layout working out, I felt that the 'I' extension was too overbearing, especially due to the weight of the line. From this, I decided to have each section have its own area rather than be in the middle and have the line separate each section but still this was still overbearing.
 |
| Menu Page Content Layout |
 |
| From the Centre 2 Column Layout |
Based on the trouble I was having with the centralised column layouts, I decided to change them so that all of the information was put to the side from the middle. This allowed for an easy to follow layout that went down in a list. I was very happy with the aesthetic that I had produced as it was clear and easy to follow.
For the Menu, I felt that it would be best to have an A5 page size to work with for a menu as it would be small enough to fit nicely on a table without taking up too much room.
 |
| Spacing Out Information |
As you could see, I wanted to have all of the burger information all on one page so that it was all together however I soon realised that it was very squashed with no breathing space so it would be difficult to read. From this, I decided to take the information and transfer it so that there was information as a double spread so that the information was much more free and spaced out.
 |
| Other Information Layouts |
Following the layout that I had established with the Burger Double Page spread, I went onto producing 2 more double page spreads that reflect the layout that I had made. I was very happy with the layout that I had produced as it was individual and clear.
 |
| Resized Narrow Column Layout |
One problem with the information content layout however was that the smaller content had very long line lengths so I decided to condense the length of the line down so that the text was all in one area. This made it easier to follow the information and made it much neater.
 |
| Narrower Page Width Layout |
From the narrowing of the content information line lengths, I decided to narrow down the actual size of the menu book from A5 because there was a lot of empty space at the sides. By doing this, this got rid of all of the empty space and made the information look like it fitted the page sizes better. Also, this would make for an individual sized menu for the pub that was bespoke.
 |
| Application of Colour Scheme to Food Illustrations |
 |
| Food Illustrations in Colour |
Now that I had established a fitting layout for the Menu, I felt that the menu was looking a little bland so I decided to apply the colour scheme for the brand to the food illustrations at the top of the headers. This gave the menu more of a personality and character whilst it linked well with the established brand identity.
 |
| Drinks Illustrations |
Following on from the success of the coloured food illustrations, I felt it was only right that I did the same for some drinks that are available from the pub as you can't really have a pub without drinks. Again, I stuck to the colour scheme and the style of the illustrations, using shapes to produce them.
 |
| Menu Front Cover Variants |
The next thing for the Menu was the need for a front cover, where I wanted to include both food and drink illustrations in. To reflect the conscious gridded layout for the menu, I thought it would be important to have all of the illustrations in a grid however, I found that this was getting very crowded so I decided to minimise this down so that there wasn't any doubled illustrations.
 |
| Menu Cover |
Overall, I am very happy with the way that the menu has turned out as it is probably one of the most experimental layouts that I have ever produced. It took me a long time to produce work for due to the amount of content and producing the layout, however, I feel that this has definitely paid off.
From the work on the menu and the production of the brand identity so far, I felt that this was important to produce a short amount of brand guidelines.
The Brand Guidelines that I have produced are very simple yet precise so that they would be easy to follow for all aspects of the collateral. This also gives a defined visual identity so that the imagery becomes synonymous with the venue. I am a bit worried that the brand guidelines are not completely detailed, however, I am sure that this could be something that I could return to of this is problematic.
 |
| Brand Guidelines Mock Up |
 |
| Menu Design Mock Up |
Following on from this, I decided to continue with producing the collateral using the guidelines that I have established.
Beer Mats:
 |
| Beer Mat Layout |
For the Beer Mats, I initially wanted to have all of the illustrations that I have made for drinks onto one beer mat design so that this would be consistent throughout. However, I soon found that this would not work as the illustrations would not fit nicely onto the space available. I realised that the best idea would be to space each of the illustrations out so that they would have their own room.
 |
| Beer Mats Design |
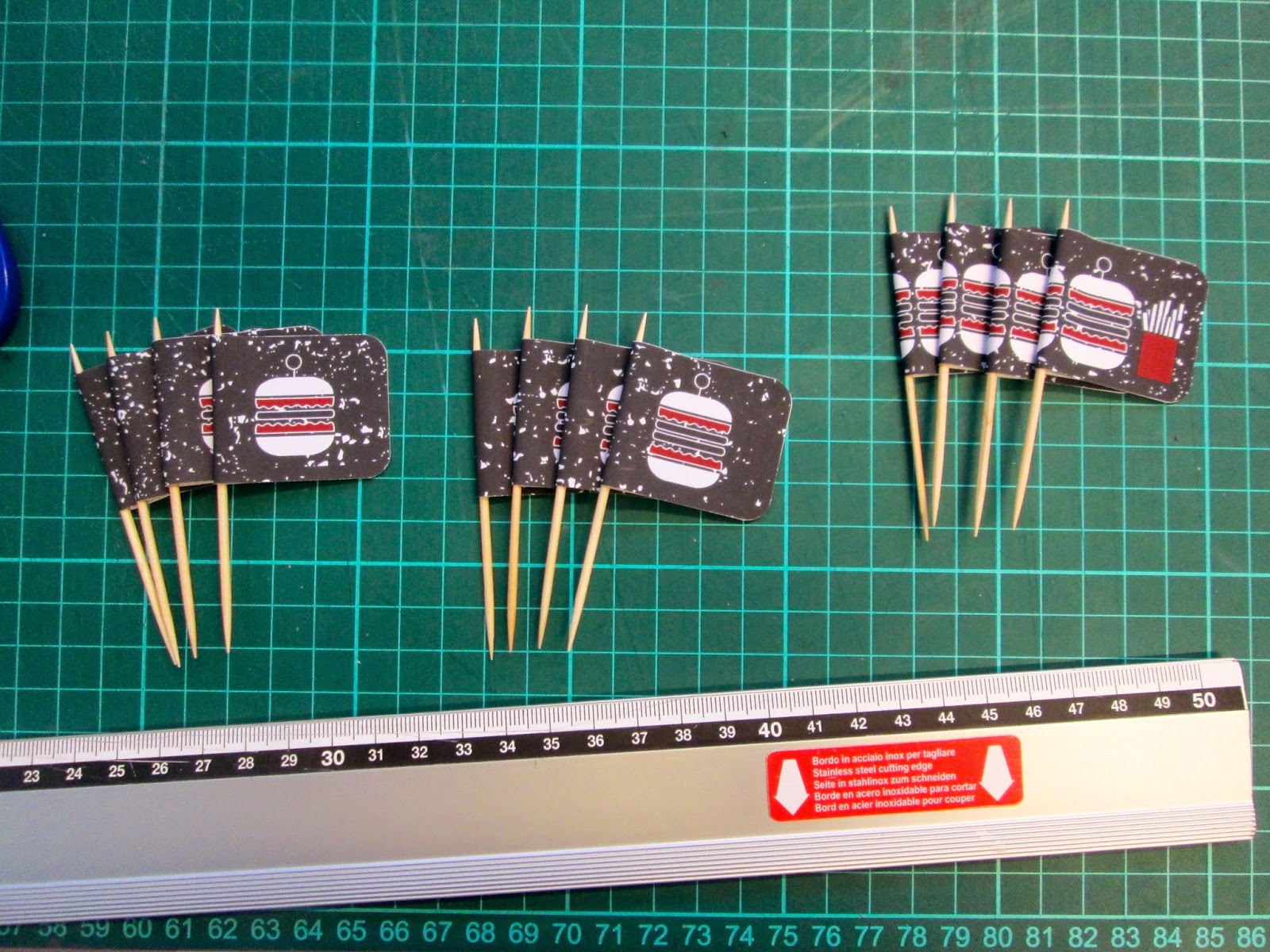
Burger Skewer Flags:
Something that adds to the personality and character of the pub was the use of skewers in the burgers due to the size of them so I felt that I could add to this individuality by designing some mini flags for the burger skewers.
 |
| Rectangle for Skewer Flags |
 |
| Scaling of the Flag Images |
 |
| Flag Design for Skewers |
Based on this layout, I made two more so that there is a flag type for each of the 3 areas of burger than the pub has on offer for sale. I kept the imagery and information on the flags very minimal due to the small size that these will be when used. By using the images instead of relying on wording, it is a little like an info-graphic style.
House Beers
Due to the fact that this is a re-design for a pub, I really wanted to produce some house beers for the Pub so that it would add to the individualism of the Pub.
 |
| Label Developments |
 |
| Alch Labels |
I decided to have 3 different flavours of the house beers so that I would be able to use the colour scheme as a colour indication for the different types. This would allow for automatic distinction between the flavours. Each label includes a short synopsis of the flavour of the beer, what it is made with and the amount of alcohol percentage per bottle.
Loyalty Card
As part of the culture of the Pub, the Parish has its own loyalty card that is used by customers for an original purchase to get a percentage off of their order, therefore, even though this is quite an odd feature for a pub, it is something that I still need to re-design as part of the Pub's Rebrand.
 |
| Loyalty Card Development |
 |
| Addition of Information |
For the information on the card, I decided to keep it very simple with just the way the card should be used upon it as well as the validity expiry date.
 |
| Loyalty Card Designs |
Due to the fact that I only had food on the one design, I decided to produce another one with just some drinks on the front so that there was a choice between which design was wanted.
It was at this point that I produced some design boards for the first Crit of the year to show the work that I had produced so far so I include all of the work that I had produced for this brief so far.
It was important that I include the research that I had done and the collateral that I had designed for so that the group would be able to see what I was doing was relevant.
From the feedback that I had been given for the Crit (See PPP Blog), I was told that I had to change the colour scheme to being white on black so that it is more reflective of the audience.
 |
| White on Black Colour Scheme Brand Identity |
In my personal opinion, the brand identity looks much darker and not as striking as it was previously, however, I can understand why they wanted it changing. I might have to print these off nearer the time to see if they have as much of a distinction when on a table due to the dark colour used which makes it not as visible.
Also, from the Crit, I went onto trying to produce a pattern that I could use for the brand identity, either as an inclusion to the logo or as something to add to the overall identity.
 |
| Initial Pattern Idea Development |
Based on the existing imagery for the brand, I felt that it would be best to stick with the branding of the 'metal horns' hand that I had made and using it for the pattern, however, I found that the pattern that I had made with it was quite odd and didn't make a lot of sense.
 |
| Pattern Development |
Thinking that the hand was a bit restrictive, I designed to include the 'I' to the pattern so that it was a bit longer. Instantly, this allowed for a more open and repetitive pattern to be produced. After trying it upright, I found that I preferred the effect of the pattern when I rotated it to the side so that it was diagonal. This gave a bit of movement and added to the aesthetic style of the brand that is wanted which is chaotic and grittier whilst still being sophisticated.
 |
| Original Pattern Application |
I decided to see what it would look like if I put the pattern to the back of the logo but it was too distracting so I made the opacity very light so that it was more to the back so that it was much clearer to read the logo but the size of the pattern was still distracting.
 |
| Different Pattern Application |
I decided to see if I could produce the pattern as a border and have the logo in the centre yet this was quite difficult and time consuming to produce and would not be centered successfully, however, the smaller sized pattern was much better to work alongside the logo.
Watching me trying to make a pattern, Adam showed me a method for producing a pattern which allows me to easily re-size a pattern.
 |
| Putting Pattern in a Shape |
 |
| Manipulating the Pattern |
So that I could manipulate this pattern so that I could change spacing and consistency of the pattern itself, by double clicking the swatch, I was able to use a 'Pattern Options' box to change it so that I could make it work for my brand. I decided to have the hands smaller in size than before to give the main brand identity more definition and managed to space out the pattern so that the pattern was quite consistent. Also, by manipulating the box around the original pattern shapes, I am able to change the spacing around the original pattern shape, making the box smaller for the shapes to be closer together.
 |
| Applying Adam's Pattern Technique |
Using what Adam had taught me, I tried it out for myself and found that I could produce patterns quickly. I decided that I needed to continue developing these patterns so that I could find one that works the best, however, I felt that this pattern would be very successful within the pages of the small publications so I have decided to scrap the use of a pattern for now due to the lack of success.
Based on the fact that I felt that a pattern wasn't working very well with my logo design, I decided to just add a bit of simple detail to the logo so that it wasn't as plain or clean, again, another suggestion from the Crit.
 |
| Initial Development for Banners |
 |
| Use of Warp Tool |
 |
| Selected Variant |
By selecting the warp effect after grouping together all of the elements of the banner, I was able to preview different manipulations for the banner shape before applying them to the logo. I eventually decided on a wave banner which gave a bit of movement and looked like a part of the overall design. I decided to add to the banner by elongating the 'I' so that it was like it is attached to the logo design.
Feeling that I had had more success with the logo, I decided to see if I could make a textured background rather than a pattern, which was also a suggestion from the crit.
 |
| Initial Textured Background |
Taking a grunge textured background, I put it into Illustrator and Live Traced the image so as to get all of the little details from the background. I ungrouped and expanded the little vectors before adding my colour scheme onto the effect.
 |
| Breaking up of Texture |
The first thing that needed to be done was break up the texture so that it would be much clear to use therefore I decided that I needed to make the texture more more evenly spread out. I placed the logo I had just designed onto the bottom of the texture and made it clearer by getting rid of all of the noise surrounding the letters.
 |
| Background Development |
I decided to take the more successful elements of the background I had created up to this point and transfer them onto a separate background, placing them myself so as to try and produce something which was a bit more clearer and more audible.
 |
| Highlighted Changes |
In order to improve the background that I had produced, I decided to print a version off of it so that I could see how large the textured would come across as and highlight areas that needed improving (Pink) or areas that I liked (Purple) so that I would be able to apply these changes.
 |
| Textured Background |
From the print out, I developed the texture by getting rid of the blank empty middle sections by adding tiny speckles and by getting rid of large speckles and clusters of speckles which took away from the clarity of the image.
Following on from this, I decided to apply the new background and logo to see if this gives more of a desired aesthetic that the crit group wanted whilst maintaining the sophistication that I desired.
I applied the new identity to my brand guidelines which I felt made the publication come across as quite distinctive. The new logo did come across as much more sophisticated with a banner on the bottom whilst the background allowed more of the brands personality to shine through.
Due to the success of the new identity application on the Brand Guidelines, I applied it to the menu. I had to make sure to bring the textured to the back and the information at the front so as to allow for an ease in clarity and legibility.
 |
| Application of New Identity |
I think that the new identity gives the aesthetic that the crit group were looking for whilst allowing me to keep the sophisticated design that I had already produced. Plus, I feel that it is successful in alternated colours as well so this would allow for variation.
The next thing I felt would be important would be to produce the net for the sauce carrier I want to produce.
 |
| Rudimentary Net Sketch |
I drew out a small sketch of the shape that I wanted to achieve and went onto making a rudimentary drawing of how the net would work. This way, I would have something to work from when producing it digitally to reference the shapes I had to make.
 |
| Packaging Tester Mock Up |
I cut out the drawing that I had made so that I could make a mock up tester to see if the net that I had produced would work. I was quite surprised at how well the net was successful so I decided to go with it.
 |
| Net on Illustrator |
To actually fill the packaging, I next needed to produce the bottle labels that would appear on the sauce bottles.
 |
| Bottle Labels |
At this point, I felt like I had quite a bit of collateral to go on for the brief. I had been warned that if I spend too much time and do too much for the brief I will get lost in it so I have decided to leave it at this point and work with what I have.
 |
| Colour Printed Comparison |
I printed my stuff out onto A3 card aside from stickers (sticker paper) so that it has a strong density for it to be used and Bulky Newsprint for the inside of my menu so it is much more delicate and readable, showing a contrast between the cover and the inside. However, I found that my A3's printed originally with the off-red as a pink which was very off-putting as this completely took away from the aesthetic that I had gone for. I worked out that this was due to the printer that it had been done on a laser printer so I had it reprinted onto Inkjet which restored the quality of the colour.
 |
| Production of Collateral |
From printed my work out, I went onto crafting the components together with the trickiest bit being the sauce bottle carrier as I needed to get two separate bits to stick together exactly. I also worked on my binding skills by binding together my menu, which is something I started to work on last year but had trouble with as the book I produced last year was terrible so I knew I wanted to redeem myself with this menu.
 |
| Produced Collateral |
When the pieces of work all came together, I was really happy as it felt like the project was actually a whole rather than just bits that I had been working on. I felt like I had quite a range of products which had been put together quite well. Normally my crafting lets me down but I felt like this was one of the better attempts of crafting I have done.
 |
| Printed Collateral Photographs |
I went onto photographing the printed collateral that I had produced, trying to get a range of images for the different elements. I found that, even though my images were quite good, they did need to be put into Photoshop to lighten them.
Following on from the photographs, I made some design boards to show the work for the Parish. I was worried about how the design boards would come out because I was happy with my printed collateral and I wanted to do the work I had made justice, especially because I find layouts a struggle and feel like my boards let me down a lot of the time.
I felt that my design boards stuck to the brand identity of the establishment very well which kept the whole vision cohesive and together. I felt that the design boards were some of the best that I have done so far and want to keep working on layout through my design board presentation.
Extension: Mock Up Proposals
Before submission, I decided to come back to this brief because I felt that I could add to the brief by making a few mock ups in regards to showing how the brand could be applied in other channels around the pub so that it was more expansive.
 |
| Original Images |
Taking some of the images that I had took for the primary research at the beginning of the brief, I decided I would use these for the mock ups. These ones have been chosen as they allow for subtle changes and environmental aspects of the brand to be explored.
 |
| Pub Exterior Mock Up |
I made a mock up of the signage outside the pub so that it was the same as the brand identity that I had produced. I cut out the lamp in front of the sign so that I was able to put it in front of the sign when I had applied it. I was really impressed with myself with this mock up as it is something I have not attempted before and I was proud that I was able to produce it myself, looking very realistic and professional.
 |
| Beer Barrel Pub Collateral Mock Up |
I made a very simple mock up showing how the brand cane be added to a range of pub collateral, including beer barrels that can have the house beers inside them by adding the logo onto the wood panel.
 |
| Burger Flags in Context Mock Up |
 |
| Beer Glass Logo Mock Up |
 |
| Pub Interior Floor Vinyl Mock Up |
 |
| Finished Mock Ups |
What's great about the mock ups is that they are made using my primary research photography so that way, the brand is applied to the pub itself showing it in the proper context. I am very happy with the way that they came out and I am glad that I waited to produce them as you can clearly see how my ability with Photoshop has improved then if I had done this previously.
With the inclusion of the mock ups I had made, I made some submission boards for the module submission to demonstrate the journey of the brand and how I came to this conclusion.
I feel that the boards that I have produced shows a very condensed yet clear development of how the project progressed.
Overall, I have enjoyed working on this brief despite the ups and downs that I have faced when doing it, with changes to my work due to the crits I had from other people however this made my work come out a lot stronger. I feel that this was one of the strongest briefs that I have done in regards to visual illustrations and layouts so I am happy with the outcome.
One thing that I had originally written in my brief was to produce a website proposal, however, I am that happy with how the printed work has turned out and works together, I feel like one would cheapen the printed collateral that I had produced. I feel like these would be unnecessary things that I would be making for the sake of making them and I don't think they would be up to the standard that I have approached and realised the printed work so I have decided not to do them.
It has been suggested to me that I should approach the people who own the Parish Pub to show them and speak to them about the identity that I have created and whether they want to use it. I would feel quite intimidated doing this because I did this brief for myself and not for them as a client so I don't know how they would take the fact that I have gone and done it anyway.




































































































































































No comments:
Post a Comment